

Gamescom Microsite
Client: Riot Games
2013
Riot Games approached IC to design a microsite that would aggregate all the content from their presence at Gamescom 2013 in Cologne, based on their huge MOBA game League Of Legends.
Throughout the weekend, Riot’s content creators would be generating blog posts, videos, photos and competitions, as well as keeping an up-to-date live schedule of all events from their stage, and a responsive portal that could collate all those disparate elements was needed - one which could be viewed as comfortably on an attendee’s device at Gamescom itself as on a desktop at home.
Development
Paired with a developer, we went to work creating a modular system of panels for the homepage that could house all types of content at a glance, with a lightbox-style overlay that revealed the full content when a panel was clicked. Part of the brief was an instruction to retain the look-and-feel of the main League of Legends website, whilst still keeping the design functional, so that its performance would not be bogged down by unnecessary fantasy embellishments.
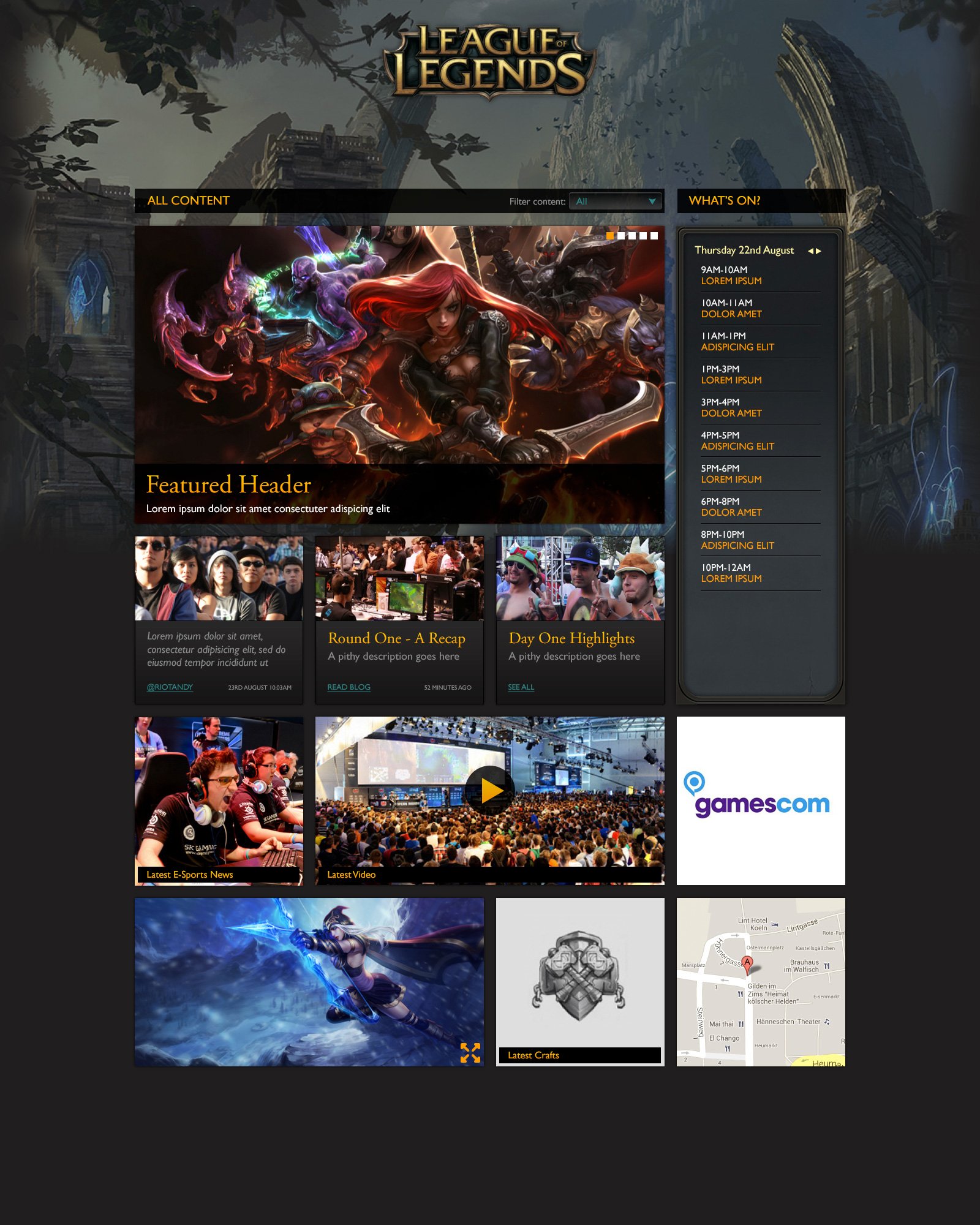
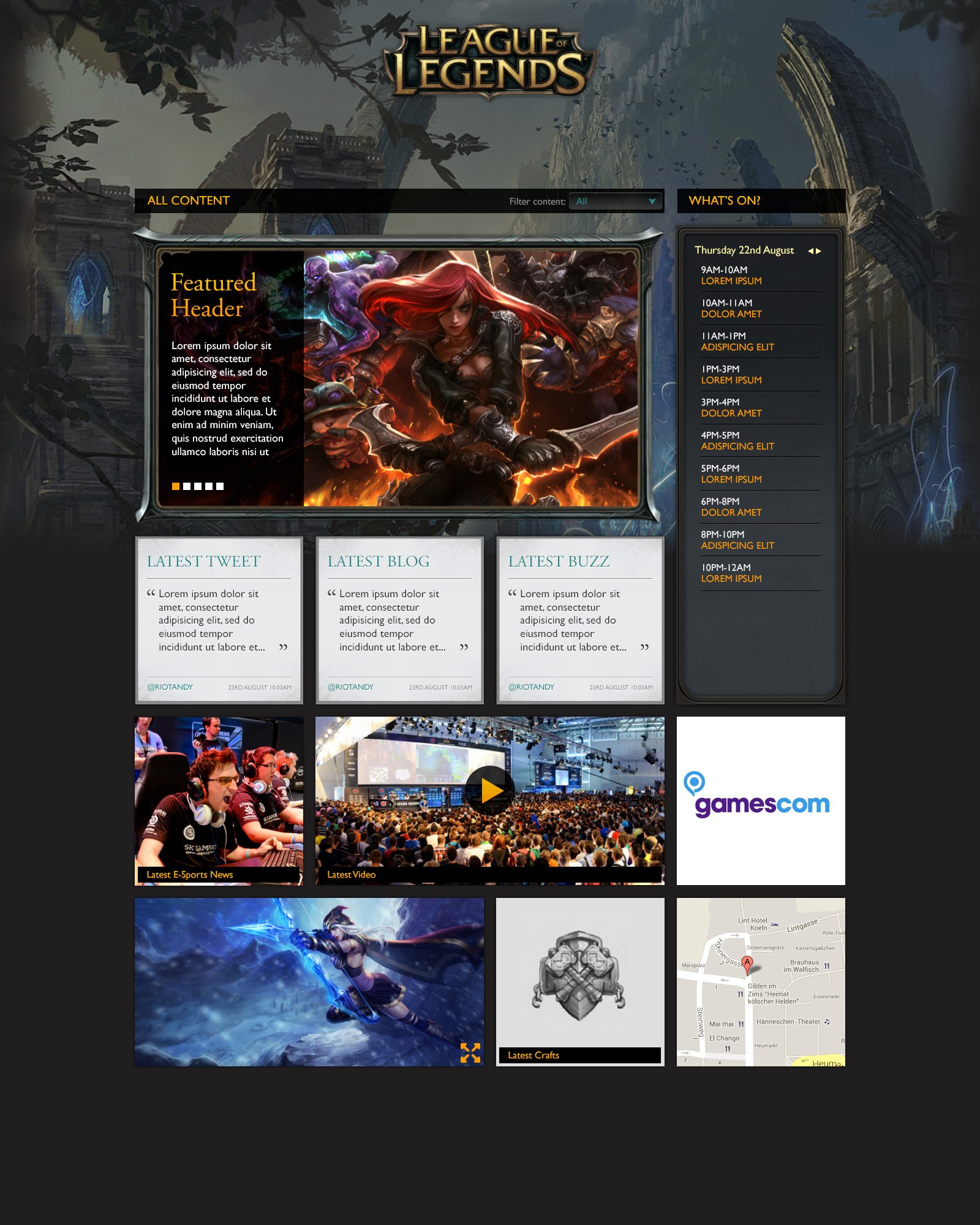
An initial modular system underneath a fixed header/carousel and schedule combination was quickly jettisoned for a more flexible approach - a multi-column layout, where cells could be displayed in a number of configurations, dependant on its content. More important cells would need to remain at the top of the page - these soon became known as ‘stickies’.
Below you can see some development mocks, based on more traditional web designs, before the modular system was developed.
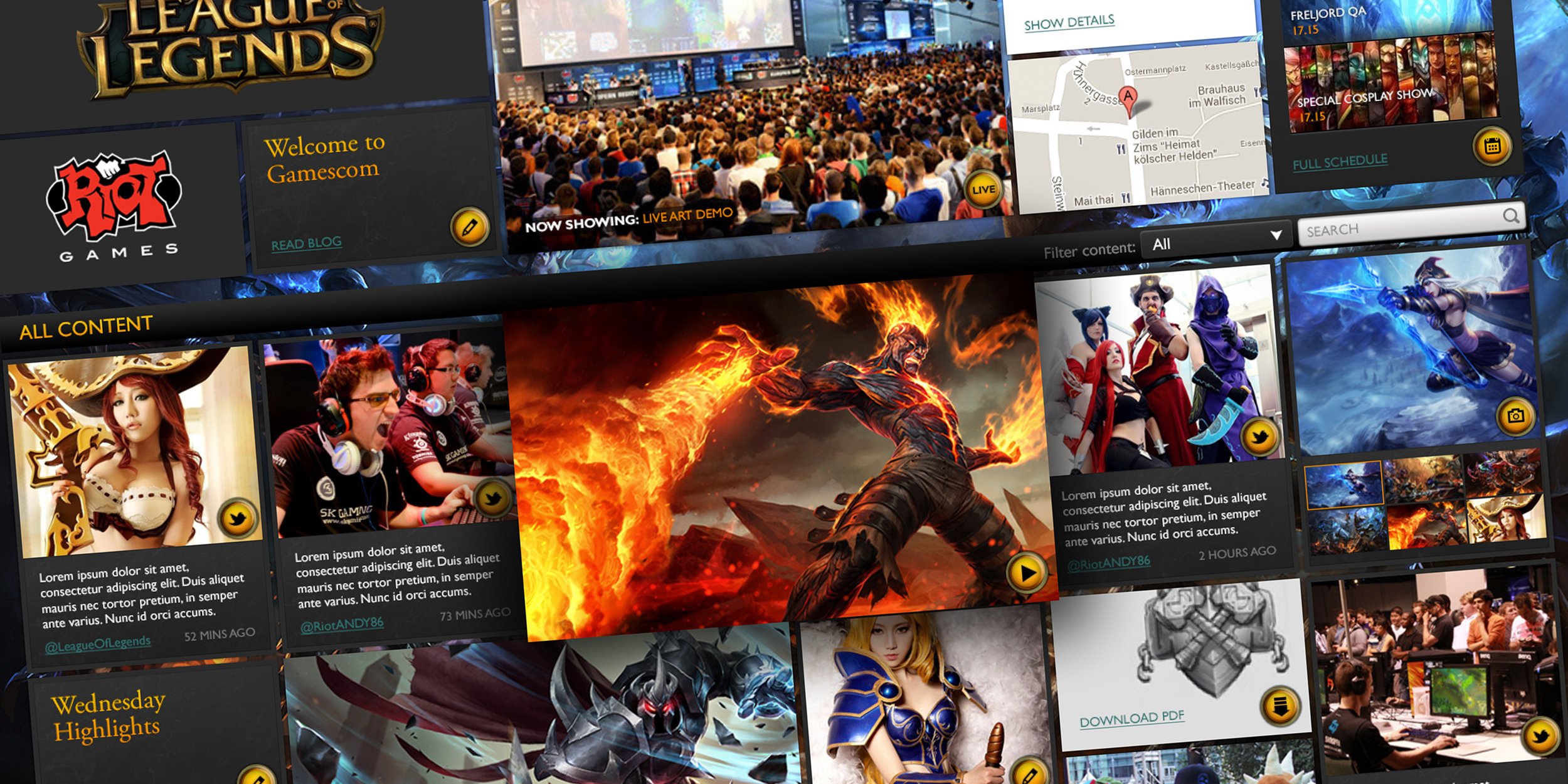
Final Designs
As the Gamescom site was likely to be viewed by actual attendees at the convention, the final layout had to work fluidly across web, mobile and tablet. Below you can see how the modular cell system was fluid enough to work across multiple formats, and the level of granular detail handed over to the developer for the construction of the cells